9 Ways to Boost Your Page Speed for Enhanced Website’s Performance
Having a website that doesn’t load quickly means you are losing potential business. A research conducted by Akamai revealed that 49% of consumers expect a page to load in 2 seconds or less, while 1 in 5 consumers expect pages to load instantly. In today’s hyper-connected world, people have very high expectations and the level of patience is decreasing drastically. Besides, Google also gives top priority to faster websites while indexing, ranking, and compiling search results. So, it’s the need of the hour that you improve the speed of your website pages; otherwise, you are going to lose a substantial amount of revenue, traffic, leads, and whatnot.
Don’t worry if you don’t know what is making your website page slow, we have got you covered.
Before taking steps to optimize your page speed, you should have a basic idea and things that can affect the page speed directly or indirectly.
3 Things You Must Know Before Optimizing Page Speed
1. Know Your Current Page Speed
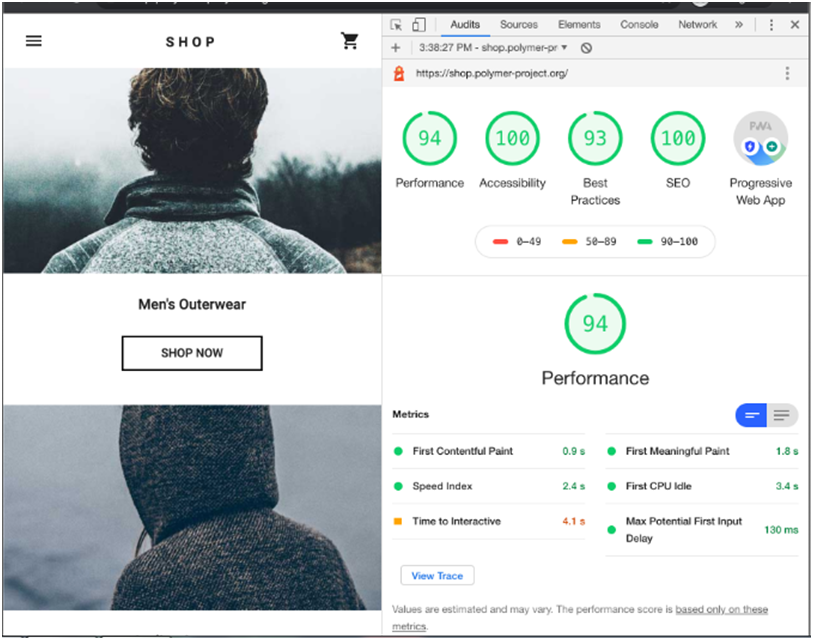
First of all, you should know the current loading speed of your pages. Once you know the current page speed, you can decide what you should do to optimize your pages and boost their speed. For that, you can use various tools, such as Google PageSpeed Insights and GTmetrix.
 Image Source: PageSpeed Insights
Image Source: PageSpeed Insights
2. Check Your Page’s Mobile-Friendliness
Before diving deep into the technicality and complex ways, assess whether your website page is mobile-friendly. Remember that Google uses a mobile-first index. Thus, you should have a mobile-friendly website. If your page is not mobile-friendly, it will be ditched by not only Google but also a huge number of mobile users.
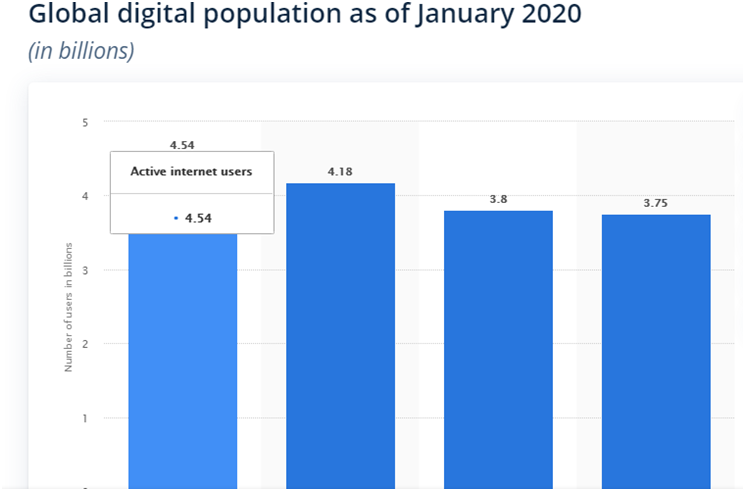
Just take a look at the below chart and you will know how many mobile users you are going to disappoint by not making your page mobile-friendly.
 Image Source: Statista
Image Source: Statista
So, even if your desktop site is fast but your mobile site is slow, it will struggle to rank high in search results.
Use Google Mobile-Friendly Test Tool or Bing Mobile Friendliness Test Tool. You have to go beyond this blog’s scope to make your site mobile-friendly so that it can load faster on mobile as well.
 Image Source: Google Mobile-Friendly Test
Image Source: Google Mobile-Friendly Test
3. Test ADA Accessibility
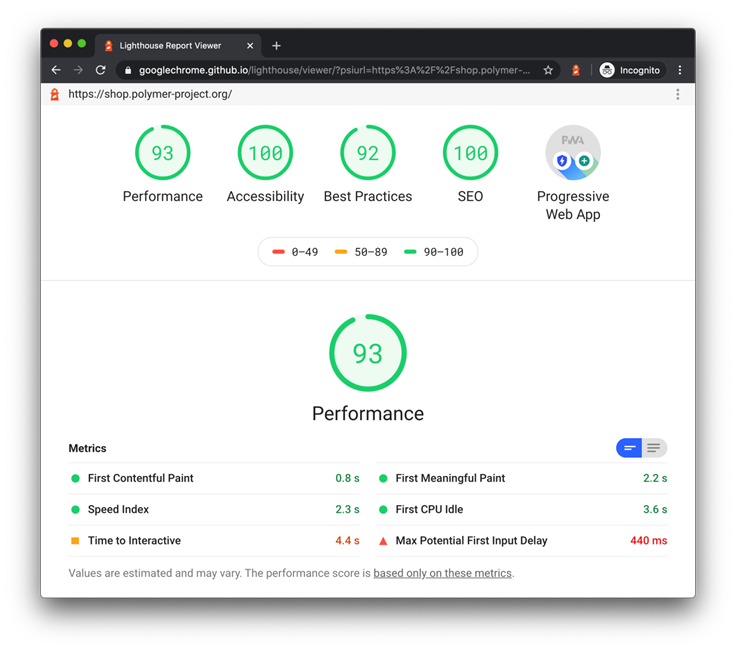
There is no denying that every site owner wants to make their site accessible to everyone, including people with disabilities. But, sadly, maximum sites are not accessible and not compliant with ADA guidelines for Accessible Design. So before doing page speed optimization, test whether your site is ADA compliant by using a web-based tool, such as Wave or a browser-based tool such as Chrome’s Lighthouse.
 Image Source: Google Lighthouse
Image Source: Google Lighthouse
For WordPress sites, you can use ADA plugins, such as Accessibility Suite. They will alert you whenever there is a non-compliance issue like missing alternative text, color contrast problems, etc.
Now, when you are aware of your current site page’s speed, mobile-friendliness, and accessibility, you can form the strategy of page speed optimization more aggressively and accurately.
9 Tips to Boost Your Page Speed
Here are several different ways that will unravel the cause of slow page speed and explain how to boost it.
1. Check Server Response Time
A slow server response time affects not only page speed score but also degrades the user experience. Your server is the one that responds to page loading requests, so it determines when your page starts loading. If it is not responding quickly, it will leave the users frustrated. Several tools can be used to check server response time or Time to First Byte (TTFB), for instance:
- GTmetrix
- PageSpeed Insights
- Lighthouse
 Image Source: Google Lighthouse
Image Source: Google Lighthouse
If server response time is exceeding 600 ms, your site will give poor performance in tools like Lighthouse. It should be under 200ms because this time duration is ideal for enhanced user experience.
A few causes of Poor Server Response Time are:
- Slow routing
- Sluggish database queries
- Insufficient memory
You can make improvements in Server Response Time by following the below steps:
- Switch to upgraded server hardware to increase memory
- Use a faster database system
- Optimize the server’s application logic to streamline responses
2. Invest in Better Web Host
We can understand that you are on cost-cutting and thus, using shared web hosting. The problem with shared web hosting is that they cram as many websites as they can fit into a server. Consequently, the performance of your website plummeted drastically. Though your website is available all time, it will load extremely slowly that your visitors will leave frustrated without even witnessing what you are offering or how much you are committed to high quality and higher customer satisfaction.
As we have already shown you the figures of what today’s consumers expect when it comes to page speed, you need to ditch the shared hosting. In this area, you need to invest more to earn more.
 Image Source: Marketing91
Image Source: Marketing91
Search for web hosts that offer optimized speed, especially for WordPress websites. Don’t sit idle, ask around or research, and invest in a web host with a performance that will make Google as well as your site visitors happy.
3. Enable Browser Caching
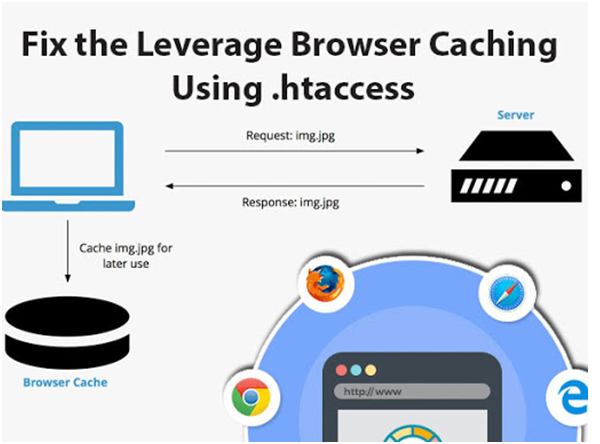
Browser caching comes handy for boosting page speed for repeated visitors and customers. This way, browsers can cache or store page information, such as images, Javascript, and CSS. When users return to your website, the browser uses the gathered information to load the page faster.
If you don’t know whether your website uses browser caching, use a free browser extension, such as Yslow.
It will help you know if your website uses browser caching, and if it does, when the cache will expire or when a browser should delete the saved information. Most websites set their browser cache for one year.
 Image Source: softaox
Image Source: softaox
You can add browser caching to your site by updating the .htaccess file.
4. Use CDN and Caching
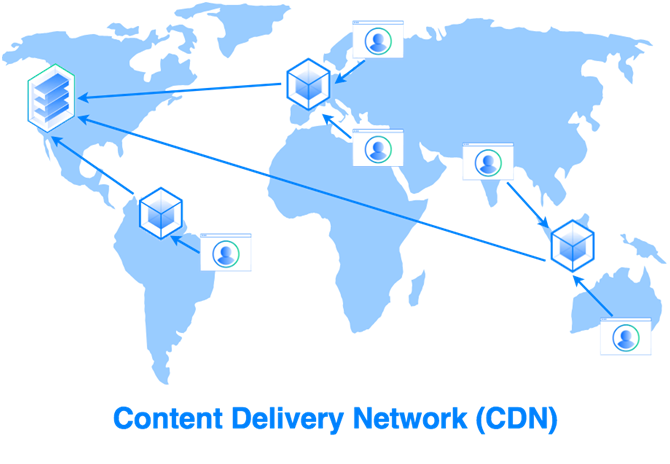
Caching allows the webserver to save the static copy of your web pages. It helps in loading your pages load much faster for repeated visitors. On the other hand, the Content Distribution Network (CDN) can make a huge impact on page speed as it allows those static copies to be distributed to servers worldwide.
 Image Source: DigitalOcean
Image Source: DigitalOcean
It allows a visitor’s browser to load pages from the server closest to their location. As a result, the page speed will increase tremendously.
5. Minimize the HTTP Calls
Every file required for a web page to render and function needs a separate HTTP request. The more requests will be made, the slower the page speed will be. 90% of websites are not optimized this way because a majority of web developers don’t make page speed a priority while building websites.
You should know that most themes load one or more CSS files and various JavaScript files. Plus, Jquery or FontAwesome are also loaded remotely from another server. As a result, speed dramatically reduces. It gets worse when you consider using JavaScript files and CSS with additional plugins. In such cases, more than half a dozen requests are generated from CSS and JavaScript files alone.
So, what should you do? Take the following actions:
- Merge all JavaScript files into one file
- Merge all CSS files into one file
- Remove unnecessary plugins and reduce plugins that load their own JavaScript and/or CSS files.
- Utilize sprites for frequently used images
- Utilize FontAwesome or Ionic Icons fonts rather than image files wherever possible
Plus, reduce redirects within your site as well.
For example: Instead of redirecting “www.example.com/tools” to “www.example.com/items/” and then to “www.example.com/products/”, you should directly redirect the “www.example.com/tools/” to “www.example.com/items/”. Remove the middle, unnecessary redirects from the redirection list.
6. Use the Trailing Slash
Be smart when it comes to link building. Omitting trailing slash in your page’s link means you are adversely impacting the speed. How?
When you visit a page’s URL without trailing slash, the web server will search for a file with that name and if it doesn’t find the file, it will then see it as a directory and look for the default file in the directory.
This means you are forcing the webserver to execute an additional, unnecessary 301 redirect. It makes the page speed a bit slower. Since every bit adds up, you should pay attention to the trailing slash.
https://example.com is a bad practice, while https://example.com/ is a good practice.
So, prefer using the trailing slash if you want to increase the page speed even by a little bit.
7. Minify and Compress CSS, HTML, and JavaScript Files
Apart from removing unnecessary CSS, you should also optimize your CSS, HTML, and JavaScript files. The good thing is it doesn’t require much effort as you can use tools that minify these files automatically, such as:
- HTMLMinifier
- CSSNano or csso
- UglifyJS or Closure Compiler
 Image Source: Keyword Rank Checker
Image Source: Keyword Rank Checker
These tools delete extra spaces, commas, and other unnecessary characters. However, it is advised to backup your page before minifying it so that you can easily detect any errors if any.
Once you minify your CSS, HTML, and JavaScript files, compress these files, especially those that are over 150 bytes. The compression can also be done quickly by using tools like Gzip, 7-Zip, PigZ, and Zip.
8. Optimize Images and Videos
Nowadays, people use smartphones with high-quality cameras. This facility makes it easier for them to capture a picture or record a video and upload it directly. Little you realize that most often the image is four times bigger than necessary and the same thing goes for videos. Consequently, your site becomes a lot slower, especially for mobile users.
Therefore, before uploading anything on your site, you should optimize it.
A. How to optimize images
– Use the ideal format .jpg for photographic images, while .gif or .png for images with large areas of solid color. 8-bit png files are suitable for images without an alpha channel (transparent background) and 24-bit png files are best for images with alpha channel.
– Ensure that images you are going to upload are properly sized. For instance, if an image is looking fine at 800 pixels width, there is no point in using the image with 1600 pixels width.
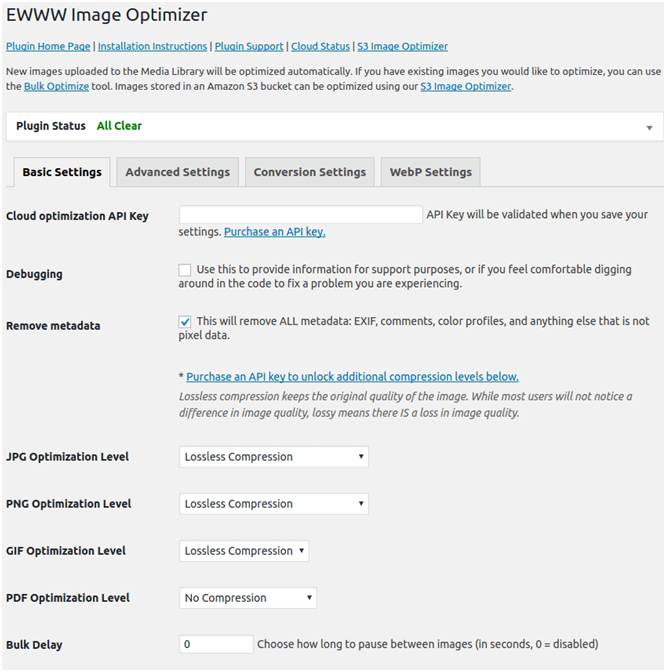
– Compress the image by using tools like Adobe Photoshop or free WordPress plugins, such as EWWW Image Optimizer and TinyJPG. These plugs automatically compress your images.
 Image Source: EWWW Image Optimizer
Image Source: EWWW Image Optimizer
B. How to optimize videos
- Use the ideal format .mp4 as it generates the smallest file size.
- Don’t use the audio track if the video is being used in the background as a design element.
- Compress the video file using Adobe Premiere or Camtasia.
- Reduce the video length as much as possible.
- Upload videos to YouTube or Vimeo rather than using them locally and use their iframe embedding code.
By following these tips, you’ve scratched just the surface. You need to make more efforts by optimizing the image and video sizes based on the screen size instead of simply resizing.
Two ways to achieve appropriately-sized images and videos based on screen size:
- Use your images within the HTML of your website with src set. It will allow the browser to select, download, and display media based on the screen size of the visitor device.
- Place images in the CSS, especially background images, by using media queries to select the appropriate size based on screen size.
9. Set Priority for the Content to Be Visible Above-The-Fold
A website seems to load more quickly when it is coded to prioritize the content that is visible before a visitor starts scrolling, i.e. above-the-fold content. Elements that appear above-the-fold are near the beginning of HTML coding and therefore, the browser can download and render that content first. Instead of including any CSS and JavaScript to be rendered above-the-fold in an external CSS file, place them inline.
Final Thoughts
It is very painful when visitors or say potential buyers leave your website without even visiting it or seeing what you’re offering just because of low page speed. If you operate a business online, page speed is going to play a vital role in generating traffic, leads, and revenue. It influences the ranking in search results of different search engines, impacts the user experience, and thereby, affects their decisions, such as whether to stay on your web page or purchase a product. So, until you get the optimized page speed, keep working on it or seek the professionals’ help.
Latest posts by Vijaya Tyagi (see all)
How To Track Shopify SEO Performance & Metrics (2025) - January 14, 2025
Link Building Strategies: The Ultimate Techniques for 2025 - December 31, 2024